Install AFS Analytics on your website
How to Start?
AFS Analytics tracks your all your website traffic and analyses the behavior of the visitors. To do this, AFS Analytics provides you with a Javascript tracking code, also called Javacript tracking snippet.
The Javascript tracking snippet consists of a few lines of HTML/JavaScript code compatible with every browser. You have to paste it between the <head> and </head> (highly recommended) or <body> and </body> tags of your website pages.
Note: To learn more about this code, please read these developers guides: Add Analytics.js to your website, How does analytics.js work
How to get the AFS Analytics Javascript tracking snippet?
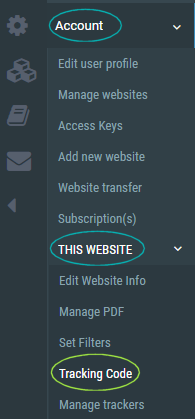
1) First, you need to login on your AFS Analytics account and select a website into the menu "website(s)"
2) Select the option “Tracking code” in the sub-menu "THIS WEBSITE" in the "Your Account" menu.

3) The page with the AFS Analytics tracking code is displayed.
Example of AFS tracking code:
<script type="text/javascript">
(function(i,s,o,g,r,a,m){i['AfsAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//code.afsanalytics.com/js/analytics.js','aa');
aa('create', 'XXXXXXXX', 'auto');
aa('set','autotrack','dataset');
aa('send', 'pageview');
</script>
How to insert the tracking code in your website pages:
If your website is developed with WordPress , we provide a plugin installing AFS on your website pages. If you use WooCommerce, the enhanced Ecommerce will be enabled.
If your website is developed in PHP or ASP, you can easily paste and save the code into a file and include it in your website.
If you use other content management system (
PrestaShop,
Wix,
Drupal,
Joomla )
, we've provided some useful installation guides for implementing AFS Analytics on several common web publishing platforms.
Paste the tracking code into your html website pages
1) Select the code with the mouse inside the box.
2) Press Ctrl-C to copy the selected code. Make sure you copy the entire piece of code.
3) Open the HTML page you want to track in a text editor.
4) Press Ctrl-V to paste the copied code into your website HTML pages between the <head> and </head>(highly recommended) or <body> and </body> tags.
5) By default, AFS will use the first 100 characters of the text inserted between the
6) Save your web site page.
7) Upload your page to your website server.
How to customize the Javascript tracking snippet
You can easily customize the code. To do this you need to review the guides available in the developer section.
Define the Page title: (Optional)
If you want to modify the page title, just
//The send parameters with pageview hitType
aa("send","pageview",[page],[title],[location] ,[hitCallback],[params])
//Set the page title with "title of my page"
aa("send", "pageview","titleindex","title of my page");
If your site is coded in PHP or ASP, you can define your own PHP/ASP variable.
//For example in PHP.
$PageName="title of my page";
print "<script>n";
...
print "aa("send", "pageview","titleindex","$PageName");";
...
print "<script>n">;
Change the URL of the Page (Optional)
For changing the URL of the page, you have to set the parameter
//Set the page title with "title of my page"
aa("send", "pageview","titleindex","title of my page","https://www.myurl.com/mypage.html");
Next Steps
We recommend you review these guides:
By AFS Analytics, Saturday, June 6, 2020




